 Adobe Imageready CS2最新版 v9.0Adobe Imageready CS2最新版 v9.0官方下载
Adobe Imageready CS2最新版 v9.0Adobe Imageready CS2最新版 v9.0官方下载
 批量替换二维码水印工具v1.0免费
批量替换二维码水印工具v1.0免费 ZBarv0.10 最新版
ZBarv0.10 最新版 GetDatav2.22
GetDatav2.22 淘淘图片倒影之星v5.0.0.507官方
淘淘图片倒影之星v5.0.0.507官方 HitPaw Watermark Removerv1.0.1
HitPaw Watermark Removerv1.0.1 Boxoft Batch Photo Resizer(图
Boxoft Batch Photo Resizer(图 Watermark Software(照片添加水
Watermark Software(照片添加水Adobe Imageready CS2最新版是从Photoshop CS2 9.0中分离出来,可独立运行的经典WEB图像处理软件,已做成绿色版,启动飞快,功能多多,是高手级图像处理软件。从图像切割工具到多种多样的按钮变换样式,从图形优化到功能强大的GIF动画制作,从Image map的制作到矢量图形的绘制,无不让人感到方便、专业。
Adobe Imagereadycs2的功能太强大了,强大到足以让人忽略其他的同类产品,其中也包括隔壁的ImageReady。要知道,ImageReady侧重于网页制作,虽然Photoshop加强了在网页图像制作方面的功能,但在有些方面还是ImageReady较为领先。既然ImageReady和Photoshop被捆绑在一起销售,那么Adobe一定有它的理由。新手们往往将ImageReady冷落在一旁,没有去探索它的独特功能,这种放弃会使你失去了解一个优秀软件的机会。

ImageReady与Photoshop间可以进行图片的同步操作(即同时对一个图片进行处理)。只要在Photoshop中的工具箱下方按下图标就可以跳转到ImageReady界面,同样在ImageReady中也可以点击这个图标进入到Photoshop中去。虽然Photoshop的后续版本逐渐加强了网页图像的制作功能,但ImageReady在图像优化、动画制作、Web图片处理方面还是Photoshop必不可少的补充。尽管ImageReady依附于Photoshop而存在,但其在功能上实际已经成为一个相对独立的软件。
制作GIF动画
GIF动画是点阵动画,曾是互联网上最主要的动画方式,至今仍是网页的主要修饰手段。GIF文件允许在单个文件中存储多幅图像,在ImageReady中通过每幅图像装载时间和播放次数的设定,将这些图像按顺序播放,从而形成动画效果。
图像翻转(Rollovers)
这是ImageReady一个具有特色的功能,相当于一个鼠标触发事件,如按钮。在鼠标的不同的状态我们可以设置动态效果。
切片
虽然在Photoshop中也可以进行一些基本的切片操作,但无法组合、对齐或分布切片。ImageReady具备专业的切片面板和菜单,其切片编辑功能要比Photoshop更强大,所以,我们习惯在完成图像之后转跳到ImageReady中对图像切片。切片的意义不仅在于提高访问速度,同样也为了对不同区域的图片进行不同的优化方式。
图像优化
ImageReady提供了强大的网络图像优化功能。为了得到更快的网络传输速度,我们通过各种工具和参数可以进行精确调整,在图像质量不明显削弱的前提下,尽可能地减少文件的体积。图像的优化是网络图像处理中一个至关重要的过程。
图像链接
通过对切片、图像映射等功能的设置,我们可以使图片具有超级链接,甚至可以将一个具有链接属性的图片作为网站的欢迎页面。
1、下载Adobe Imageready CS2软件,获得一个压缩包,对其进行解压

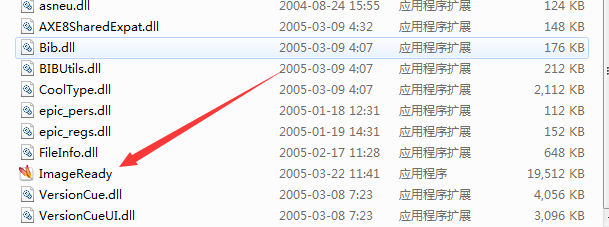
2、得到这个exe文件,双击进入软件安装界面

3、软件安装成功

Adobe Imageready CS2怎么修改GIF首先打开Adobe ImageReady,
选择“文件”—>“打开”,导入要处理的图片。
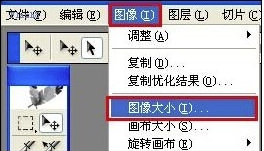
一、修改图片的大小:“图像”—>“图像大小”

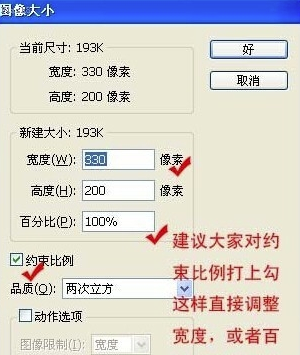
在弹出的对话框中,设好图片的大小后,点击“好”。

二、对图片进行裁切:
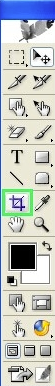
单击工具箱里的“裁切工具”。就是图中选中的那个部份

此时,当我们的鼠标返回图形处理的工作区时,就会变成

此时,按住鼠标左键不放,拖动鼠标,拉出需要留下的部分,松开鼠标。
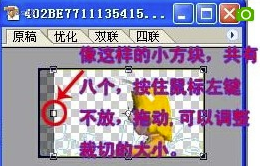
如还需要修改,可以把鼠标移动到边界的小方块上,进行拖动,调整大小;

使用键盘上的→←↑↓方向键,进行移动。
再随便点击工具箱上的其它按键,就会自动进行剪切了。
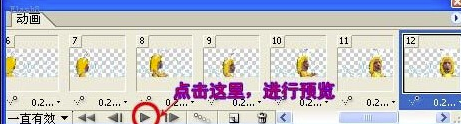
三、预览:
如果没有这个窗口,可以点击工具栏的“窗口”—>“动画”,把它调出来。

四、成品输出

怎样去掉GIF图上的字幕?
去GIF图的字幕和去静态图的原理一样 用[修复画笔工具] 一帧一帧的修复 这样gif图的字母就可以去掉了
如何存储文件?
在存储的时候一定要设置存储的格式.动态图片一般PS做出来存储为GIF格式,一定不能存储为JEP,JEGP等格式.这种格式的图片是不会动的,找不到存储的地方楼主在存储时候注意下自己选择的路径就OK了
adobe imageready怎么把两个静态图片放到一张图上?
1.一张静态图为一个层。
2.在动画框里设置两个帧。
3.每一个帧为一张图,同时设置好显示时间。。,如:0.1、0.2、0.5……
4.按播放看看是不是你需要的效果。
5.满意后点击“文件”——“将优化结果储存为”——格式为“gif”