 KoolShowv2.4.4 官方版KoolShowv2.4.4 官方版官方下载
KoolShowv2.4.4 官方版KoolShowv2.4.4 官方版官方下载
 cad2019v64/32位
cad2019v64/32位 Soft4Boost Disc Cover Studio(
Soft4Boost Disc Cover Studio( 亿图图示 for Linux官方版v10.5
亿图图示 for Linux官方版v10.5 CG Magic(CG模宝)v4.2.4.45官方
CG Magic(CG模宝)v4.2.4.45官方 Chaos Vantagev1.0.2 官方版
Chaos Vantagev1.0.2 官方版 傲软GIF录制软件v1.0.1.5官方版
傲软GIF录制软件v1.0.1.5官方版 OrionH Plus Panel(PS星空夜景效
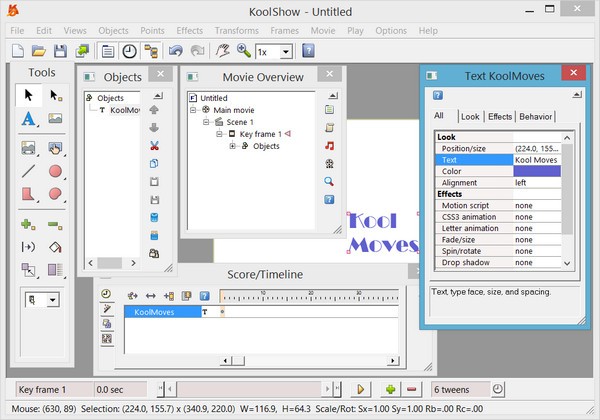
OrionH Plus Panel(PS星空夜景效Html5动画可以通过使用KoolShow多媒体创作软件轻松实现。它非常适合创建具有丰富交互内容、导航按钮和幻灯片的网页。KoolShow将易用性与丰富的动画效果相结合,可以轻松、廉价地为网站创建专业动画。
它允许您使用Html5画布组合和操作文本、图像、矢量形状、声音和视频来创建网页。它拥有先进的变形能力,全面的专业外观和矢量绘图工具——所有这些都是非常低的成本。

【软件介绍】KoolShow官方版是一款好用的工具,可以帮助用户制作HTML5动画。官方版本的KoolShow软件还支持自定义图像和文本效果,并将您的Flash电影转换为HTML5、GIF和MP4。最新版本的KoolShow支持从丰富的图形和视频格式导入。包括渐变在内的SVG矢量剪贴画可以在互联网上轻松导入。您可以使用大量可用的绘图工具来编辑剪贴画。
[软件亮点]
最新版本的KoolShow是一款功能强大的动画软件。官方版本的KoolShow可以帮助用户制作Flash动画,用于为文本、图像、矢量图形、音频、视频、幻灯片和jQuery小部件添加动画效果。最新版本的KoolShow可以轻松创建各种高质量的网站和动画内容,并满足用户的各种H5制作功能需求。
[软件功能]创建高影响力的网站和动画。
导出为适合移动设备的Html5、GIF、AVI/MP4。
自定义图像和文本效果。
把你的Flash电影变成HTML5,GIF,MP4。
向WordPress页面添加动画。
[安装步骤] 1。下载最新版本的KoolShow软件包。
2.解压KoolShow软件,运行“EXE。文件”。
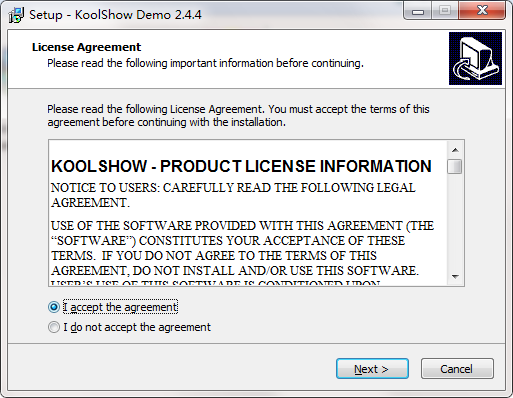
3.双击打开,进入KoolShow软件界面,阅读安装许可协议,点击我同意,点击下一步。

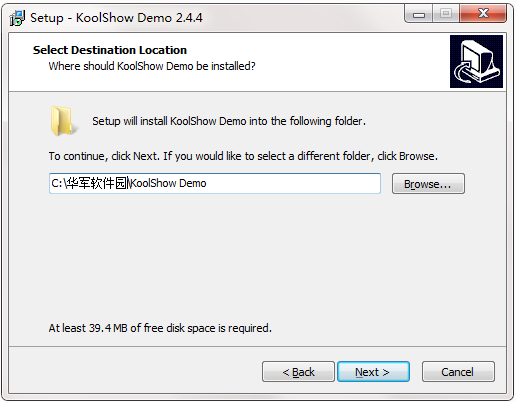
4.选择安装位置,然后单击下一步。

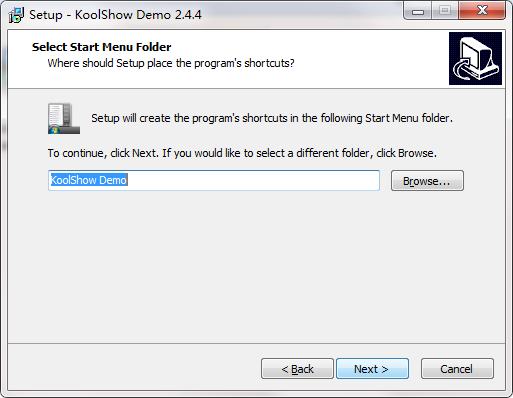
5.创建快捷方式,然后单击“下一步”。

6.选择其他任务,然后单击下一步。

7.安装程序已准备好安装,请单击“安装”。

8.单击完成,并输入如何成功安装软件。

【功能介绍】丰富的网页动画。
KoolMoves和KoolShow都可以用来在Web上创建Html5交互式动画和游戏。您可以从大型效果库中进行选择,用颜色渐变或图像填充形状,并向按钮和框架添加动作。KoolMoves也可以导出为Flash电影。
导入能力。
从丰富的图形和视频格式导入。包括渐变在内的SVG矢量剪贴画可以在互联网上轻松导入。您可以使用大量可用的绘图工具来编辑剪贴画。
SWF到HTML5。
许多网页设计师正在寻找解决方案,将他们的旧Flash动画转化为适合移动设备的替代品。两款产品都支持Flash到Html5(动作脚本除外)和动画GIF(或AVI/MP4)的基本转换。
出口能力
您可以将动画导出为HTML5、动画GIF、AVI/MP4、SVG和SWF(仅限KoolMoves)。此外,这两种产品都可以使用PhoneGap作为移动应用程序导出。
动画帧
创建Html5动画有两种模式,一种是基于关键帧的变形动画,另一种是基于页面的jQuery Widget动画。大多数Html5导出都基于CreateJS,这是一组提供交互式内容的JavaScript库。
响应性设计
HTML5和SWF导出与响应网页设计兼容。还提供了使用iFrame在WordPress页面上嵌入动画的导出选项。
绘图工具
提供一套丰富的绘图和操作工具。您可以移动、添加和删除定义形状的点。您可以应用变换(缩放、旋转、倾斜等)。)到选定的形状或点。
形状变形
你所要做的就是把卡通片之类的东西放在一起,给每个关键帧添加画布元素。软件将自动使每个关键帧之间的元素变形,以创建平滑的动画运动。
文本/图像效果。
在包含文本、图像和形状效果以及滤镜的大型库中,您可以创建效果:1)从大量可自定义的效果中进行选择,或者2)在ActionScript 3或JavaScript中编写脚本。
运动路径
您可以将运动路径(线性或弯曲)应用于画布元素,以定义时间线间隙之间的路径。此外,javascript(仅HTML5导出)可用于编程位置、透明度、缩放和旋转等属性。
雪碧手表
您可以使用运动路径(您可以选择自动将子画面定向到路径的曲率)并通过自定义javascript编程子画面的运动(包括更大图像(子画面)的一系列图像)。
物理引擎
可以使用Box2dWeb的javascript物理引擎对CreateJS创建的对象进行动画处理,从而解决对象的重力、碰撞和摩擦、密度和弹性等问题。
放映幻灯片
有两种方法可以创建Html5幻灯片-一个简单的基于javascript的幻灯片和一个开源的Jsor-slider,具有多个转换选项。还有一个Flash幻灯片放映组件,具有许多外观选项。
动作脚本
对于仍在使用Flash的用户,KoolMoves支持动作脚本1和动作脚本3。即使不写脚本,AS3也为KoolMoves的很多方面提供了重要的幕后推送,比如基于动作脚本的效果、滤镜和组件。
色度键
KoolMoves支持色度键,可以让你在视频中进行透明上色。色度键一直是好莱坞使用的最强大的特效之一。现在,您可以使用KoolMoves来创建这个魔术(此时仅导出Flash)。
[更新日志]向关键帧添加声音时添加了警告消息。
添加了一个指示,指示按钮动作和声音窗口中是否没有动作或声音。
增加了按钮状态编辑模式下对象居中的功能。
右键单击按钮时,在弹出菜单中将菜单项的名称从“编辑按钮操作”更改为“编辑按钮操作/声音”。
修正了添加新按钮时,按钮状态编辑模式下初始按钮状态的潜在问题。