 富文本编辑器UEditor编辑器 V1.5.0富文本编辑器UEditor编辑器 V1.5.0官方下载
富文本编辑器UEditor编辑器 V1.5.0富文本编辑器UEditor编辑器 V1.5.0官方下载
富文本编辑器UEditor编辑器是一款电脑文本编辑软件,该工具由百度开发,面向广大开发者开源使用,所以任何破解版都不是真实的,小编将其最新版本从github下载过来,快安装体验吧!
更多内容请点击:BabelPad|文本编辑器
ueditor是一款免费开源的web编辑器。ueditor主要用于web网页的开发和代码的编辑,能够提供良好的代码编辑环境,开源的性质让你可以对其进行任意的修改达到个性化使用的目的。

1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
UEditor 在设计上采用了经典的分层架构设计理念,尽量做到功能层次之间的轻度耦合。具体来讲,整个系统分为了核心层、命令插件层和UI层这样三个低耦合的层次。

1、核心层提供了编辑器底层的一些方法和概念,如DOM树操作、Selection、Range等。
2、在核心层之上覆盖的是命令插件层。之所以叫命令插件层,是因为UEditor中所有的功能型实现都是通过这一层中的命令和插件来完成的,并且各个命令和插件之间基本互不耦合——使用者需要使用哪个功能就导入哪个功能对应的命令或者插件文件,完全不用考虑另外那些杂七杂八的JS文件(极少数插件除外,关于这些插件下文会整理出一个依赖列表来供同学们参考)。
理论上来讲,所有的命令都是可以用插件来代替的,但是依然将两者分开的主要原因是命令都是一些静态的方法,无需随editor实例初始化,从而优化了编辑器的性能。而插件随编辑器的初始化而初始化,性能上会有少许的影响,但相比命令而言,插件能够完成更加复杂的功能。其中最主要的一个特点是在插件内部既可以为编辑器注册命令,也可以为编辑器绑定监听事件。这个特点使得为编辑器添加任何功能都可以在插件中独立完成。
3、在命令插件层之上则是UI层。UEditor的UI设计与核心层和命令插件层几乎完全解耦,简单的几个配置就可以为编辑器在界面上添加额外的UI元素和功能,具体的配置下面将会深入阐述。
UEditor这种富文本编辑器一般不需要安装,只需要把压缩包解压就可以得到源码目录,从源码目录我们看到软件的具体结构,然后就能对软件进行使用,很多用户不知道软件的使用方法,下面小编为大家带来使用教程,快来看看吧。
1、解压后的源码目录结构如下所示:
_examples:编辑器完整版的示例页面
dialogs:弹出对话框对应的资源和JS文件
themes:样式图片和样式文件 php/jsp/.net:涉及到服务器端操作的后台文件,根据你选择的不同后台版本,这里也会不同,这里我们选择php
third-party:第三方插件(包括代码高亮,源码编辑等组件)
editor_all.js:_src目录下所有文件的打包文件(用于发布版本)
editor_api.js: API接口配置文件(开发版本)
editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用
editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录
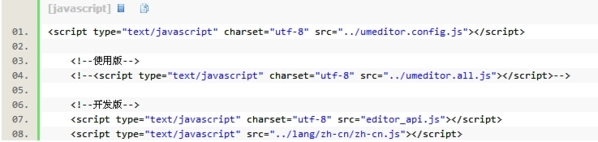
2、编辑器的实例化页面,导入编辑器需要的三个入口文件,示例代码如下:

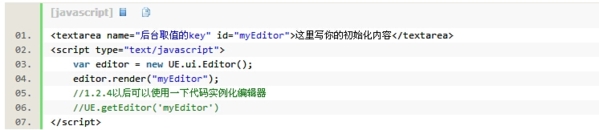
3、然后在编辑器的实例化页面中创建编辑器实例及其DOM容器,示例代码如下:

4、在editor_config.js中查找URL变量配置编辑器在你项目中的路径。

5、如果用editor_api.js (也就是不用editor.all.js)开发时,打开editor_api.js,代码如下
/**
* 开发版本的文件导入
*/
(function (){
var paths = [
’editor.js’,
’core/browser.js’,
’core/utils.js’,
’core/EventBase.js’,
’core/dtd.js’,
’core/domUtils.js’,
’core/Range.js’,
’core/Selection.js’,
’core/Editor.js’,
’core/filterword.js’,
’core/node.js’,
’core/htmlparser.js’,
’core/filternode.js’,
’plugins/inserthtml.js’,
’plugins/image.js’,
’plugins/justify.js’,
’plugins/font.js’,
’plugins/link.js’,
’plugins/print.js’,
’plugins/paragraph.js’,
’plugins/horizontal.js’,
’plugins/cleardoc.js’,
’plugins/undo.js’,
’plugins/paste.js’,
’plugins/list.js’,
’plugins/source.js’,
’plugins/enterkey.js’,
’plugins/preview.js’,
’plugins/basestyle.js’,
’plugins/video.js’,
’plugins/selectall.js’,
’plugins/removeformat.js’,
’plugins/keystrokes.js’,
’plugins/dropfile.js’,
’ui/widget.js’,
’ui/button.js’,
’ui/toolbar.js’,
’ui/menu.js’,
’ui/dropmenu.js’,
’ui/splitbutton.js’,
’ui/colorsplitbutton.js’,
’ui/popup.js’,
’ui/scale.js’,
’ui/colorpicker.js’,
’ui/combobox.js’,
’ui/buttoncombobox.js’,
’ui/modal.js’,
’ui/tooltip.js’,
’ui/tab.js’,
’ui/separator.js’,
’ui/scale.js’,
’adapter/adapter.js’,
’adapter/button.js’,
’adapter/fullscreen.js’,
’adapter/dialog.js’,
’adapter/popup.js’,
’adapter/imagescale.js’,
’adapter/autofloat.js’,
’adapter/source.js’,
’adapter/combobox.js’
],
/**
* @author wusuopubupt
* @date 2013-10-24
*
* modified baseURL = ’/ueditor/src/’;
*/
baseURL = ’/ueditor/src/’;
for (var i=0,pi;pi = paths[i++];) {
document.write(’<script type="text/javascript" src="’+ baseURL + pi +’"></script>’);
}
})();
可以看到,这里有一项:baseURL,就是JS文件的路由,这里要根据ueditor_api.js文件的实际路径去配置!
在该编辑器中想要上传图片的话,首先就需要对软件进行配置,确定图片的上传提交地址,图片修正地址等等内容,下面小编直接为大家带来我的上传图片配置作为参考,用户可以根据该配置设计出自己的上传图片配置。
打开ueditor.config.js,可以看到如下配置:

//图片上传配置区
,imageUrl:URL+"php/imageUp.php" //图片上传提交地址
//,imagePath:URL + "php/" //图片修正地址,引用了fixedImagePath,如有特殊需求,可自行配置
,imagePath:"test.mathandcs.com/"
,imageFieldName:"upfile" //图片数据的key,若此处修改,需要在后台对应文件修改对应参数
这里的imageURL是图片上传所调用的php文件的地址,而imagePath则是为新上传的图片生成的图片地址的host部分;
再打开ueditor/php/下的imageUp.php文件,有配置如下:

$config = array(
"savePath" => "/var/www/store/upload/" , //存储文件夹
"maxSize" => 1000 , //允许的文件最大尺寸,单位KB
"allowFiles" => array( ".gif" , ".png" , ".jpg" , ".jpeg" , ".bmp" ) //允许的文件格式
);
//上传文件目录
//$Path = "upload/";
$Path = "/var/www/store/upload/";
这里需要把上传文件到服务器的目的地址(上传文件保存文件)savePath修改成你指定的文件地址。
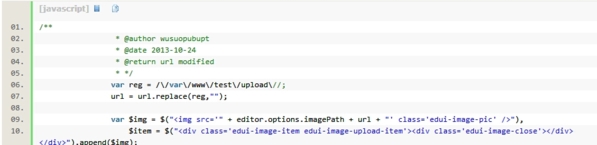
由于相对路径和绝对路径的问题,生成的地址有可能是错的,这时就要hack一下生成图片URL的JS文件:
ueditor/dialogs/image/image.js 中修改:

/**
* @author wusuopubupt
* @date 2013-10-24
* @return url modified
* */
var reg = /\/var\/www\/test\/upload\//;
url = url.replace(reg,"");
var $img = $("<img src=’" + editor.options.imagePath + url + "’ class=’edui-image-pic’ />"),
$item = $("<div class=’edui-image-item edui-image-upload-item’><div class=’edui-image-close’></div></div>").append($img);
这里的正则的规则要根据具体情况来定!
想要在软件中使用自定义工具按钮的话,首先需要进行自定义的参数设置,软件加入按钮UI,对UI进行更改,然后为UI添加事件,很多用户不知道整体的操作方法,下面小编就为大家带来一个具体的流程,感兴趣的用户快来看看吧。
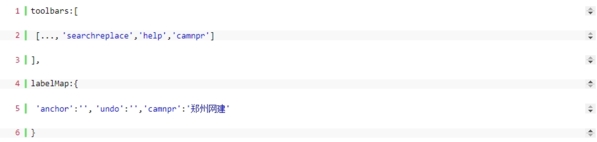
第一步:找到editor_config.js(或者ueditor.config.js)文件中的toolbars参数,增加一个“camnpr”字符串,对应着添加一个labelMap,用于鼠标移上按钮时的提示。

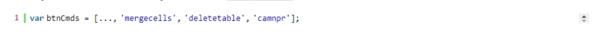
第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件里搜索var btnCmds = [】

找到此位置,我们可以看到:

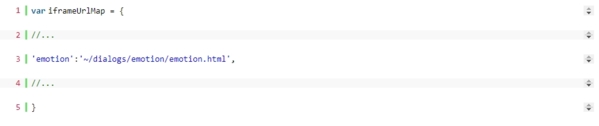
在此我们可以添加一个
'camnpr': '~/dialogs/emotion1/camnpr.html'
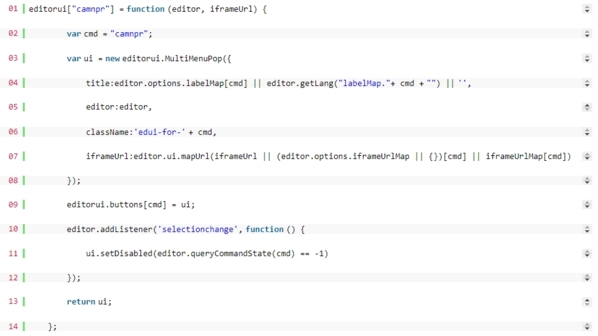
这个camnpr.html页面时自定义的页面,如果你要点击此按钮弹出这个页面,还需要加入如下代码(先在ueditor.all.js页面找到 editorui["emotion"] = function 在这段代码下边加入):

如果你要此功能,就不要添加【第五步】的操作了。效果图如下:

1.5.0
修复已知的漏洞
1.4.3.3版本
bug修复
修复 xss 安全漏洞
1.4.3.2版本
bug修复
更新 video-js 以修复 XSS 安全漏洞
1.4.3.1版本
bug修复
修复 SSRF 安全漏洞