 FreshHTML(html编辑器) 官方最新版3.7FreshHTML(html编辑器) 官方最新版3.7官方下载
FreshHTML(html编辑器) 官方最新版3.7FreshHTML(html编辑器) 官方最新版3.7官方下载
Fresh HTML可以帮助用户快速搭建出属于自己的网站页面,通过html来开发代码,并且此软件极大的降低了用户的编程门槛,只需要初步了解相关知识,即可通过图形化的界面来开始生产页面,通过点击的形式制作出功能强大且炫酷的组件,支持自定义高度、宽度等数据,快来开发自己的网站吧。

1.易于使用和导航;
2.彩色HTML代码页;
3.许多不同的代码插入选项;
4.启动迅速,编辑快速;
5.网页语法标注;
6.常用语法/外部链接直接插入;
7.脚本直接调入;

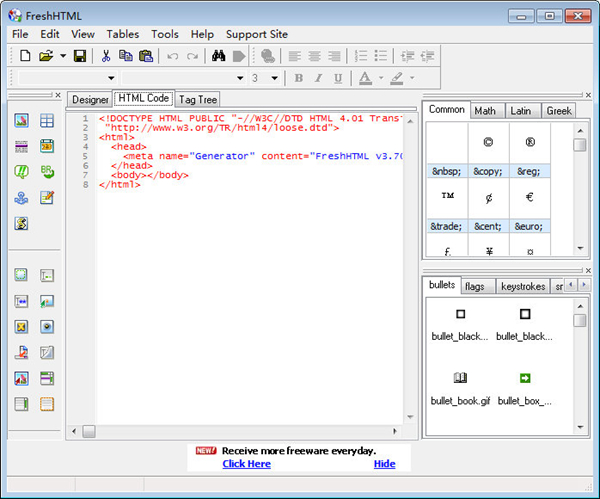
新HTML的中间窗口窗格为您提供了页面最终外观和插入的实际HTML代码外观之间的交替视图。
Fresh HTML的文本视图也采用了颜色编码,这样就可以更容易地根据实际编码来查看插入了什么内容来制作页面以及页面显示的位置。
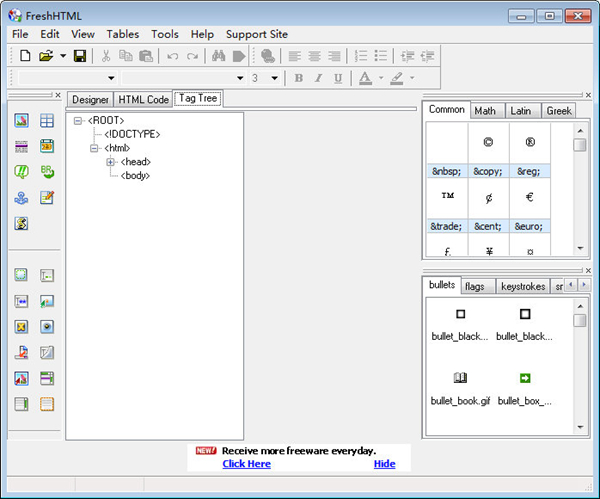
这对于那些想让自己了解编码实际工作原理的网站制造商来说是很好的。不幸的是,在新的HTML中没有用于网页预览和HTML代码页的双窗格视图。
如果您想查看两个窗口,就必须在选项卡之间单击以查看它们。
对于完全的HTML初学者来说,新鲜的HTML也需要一些时间来掌握。
新鲜的HTML并不接近专业的HTML编辑器,但对于初学者来说,它是网站创建世界的绝佳入口。

1、点击快捷图标即可进入软件的界面,清晰的操作界面是不是让用户大吃一惊。
2、当我们开始创建的网页文件(HTML,ASP,PHP。。)在FreshHTML,我们可以使用一些设施。他们是菜单、工具栏和面板。面板由设计面板、编辑器面板、预览面板和符号面板组成。
3、我们可以看到两种工具栏。首先,两线工具栏上的接口,和第二位于界面的centerleft侧。
4、可以对新建的项目进行信息的输入;
5、可以对参数进行快速的设置,包括了文件夹位置的选择;
1.细节更出众!
2.BUG去无踪