 Prepros Linux版 最新版v7.3.31Prepros Linux版 最新版v7.3.31官方下载
Prepros Linux版 最新版v7.3.31Prepros Linux版 最新版v7.3.31官方下载
Prepros Linux版是专为指定电脑系统所打造的版本,能够让用户快速开发出自己所需的前端页面,从而提升其工作效率,无论是Sass、Haml或TypeScript等不同文件都能快速编译,让用户在最短的时间内完成前端的开发与测试,建议每个使用Linux系统的程序员都要下载一个使用。

编译一切
Prepros可以直接编译Sass,Less,Stylus,Pug / Jade,Haml,Slim,CoffeeScript和TypeScript。您还可以单击几下添加自己的工具。
捆绑JavaScript
从npm捆绑ES6导入和模块,而无需编写配置文件。
发现问题一览
Prepros会准确显示代码中出现问题的位置。忘记充满无法理解的混乱的黑屏。
内建服务器
Prepros带有内置的HTTP&HTTPS服务器。它可以直接从您的项目文件夹中提供页面,也可以从WordPress,Shopify,XAMPP,Wamp,MAMP等外部服务器代 理页面。
网络预览
轻松预览移动设备上的页面。只需扫描QR码或打开地址即可。每当您更改代码时,Prepros也会自动重新加载所有连接的移动浏览器。
浏览器自动重新加载
每次更改代码时,Prepros都会自动重新加载浏览器。
缩小和优化
缩小和优化资产以节省带宽并加快站点速度。
缩小JavaScript
缩小并压缩JavaScript文件
缩小CSS
缩小和压缩css文件
优化图像
优化jpg,png和svg图像
同步测试
Prepros在多个设备和浏览器之间同步滚动位置,鼠标,键盘和表单输入。使在任何地方测试站点变得非常容易。

滚动同步
同步相对滚动位置。
鼠标同步
同步点击,点击和悬停
键盘同步
同步键盘和表单输入
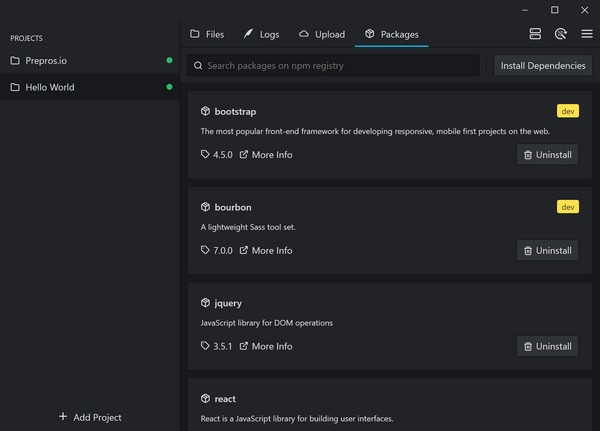
使用NPM管理软件包
只需单击几下,即可从npmjs.org搜索,安装和管理软件包。
远程检查(测试版)
使用内置检查器远程检查移动浏览器。
导出和上传
Prepros可以导出准备部署的文件。它还可以通过FTP和SFTP将文件上传到服务器。
选择你的身边
Prepros附带了深色和浅色UI主题。
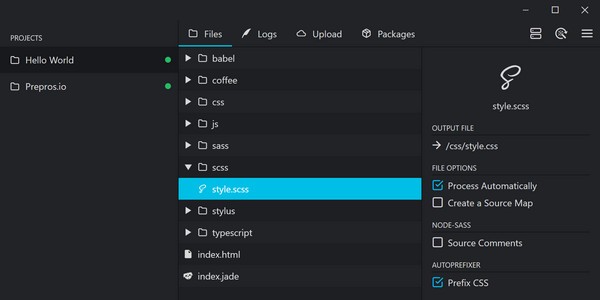
1、添加项目
简单地拖放一个文件夹到prepro窗口来添加新项目。
2、过滤不必要的文件夹和文件
默认情况下,prepro将监视项目文件夹中的所有文件。对于小项目来说,这很好,但是如果您有大型的项目,那么单击并过滤掉不需要自动编译或刷新的文件夹。没有注意更改的文件和文件夹在prepro窗口中关闭了眼睛图标。
3、打开实时预览
按下CTRL + L或CMD + L,取决于你的平台,或者使用工具栏上的地球图标打开实时预览。
4、编译文件
当你在代码编辑器中保存文件时,前专业人员会观察你的文件并编译它们。如果您想手工编译它们,只需在prepro窗口中单击文件,然后单击进程。