 Website Painter(可视化网页设计) 中文版v3.4Website Painter(可视化网页设计) 中文版v3.4官方下载
Website Painter(可视化网页设计) 中文版v3.4Website Painter(可视化网页设计) 中文版v3.4官方下载
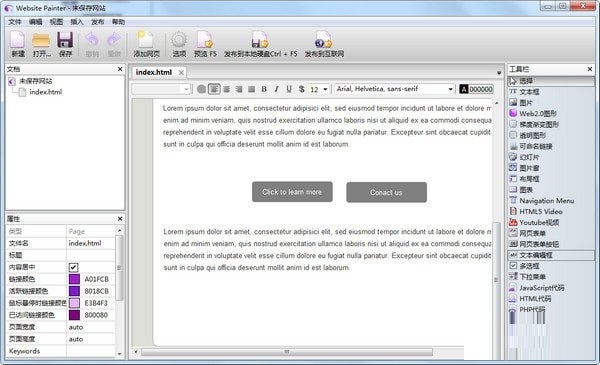
Website Painter是一款可视化网页设计辅助工具,通过可视化的操作,大大降低了网页设计的门框,并且可以将网页设计的更加精美,使得设计网页更加的高效便捷。
Website Painter功能强劲,具备多种语言操作界面,能够帮助用户轻松创建html网站,支持文字、图像、幻灯片等,所见即所得,不需要编写就可以轻松创建生成html代码。
1、【像素完美布局的准确位置】
Website Painter中文版允许您通过简单地点击和移动您的网站的所有元素到您想要的位置。不再需要comlex布局规则,WebsitePainter会照顾到这一点,并生成HTML网站,你想它找你。这可能听起来微不足道,但可悲的现实是,对于今天HTML标准的复杂布局系统来说,这对于网站设计者来说已经成了一项棘手的任务,但WebsitePainter消除了这种负担。

2、【只需点击几下,即可创建幻灯片,菜单和图像】
库Websitepainter WebsitePainter内置了对动态HTML内容的支持。例如,您可以创建一个动态的SlideShow,其中的图像列表将以可调的速度淡入淡出。也可以创建一些按钮或链接,使幻灯片更具交互性,手动切换到下一个或上一个图像。菜单和图库也一样。一切都没有编程,只需点击几下。
3、【支持绝对以及动态大小的布局】
Websitepainter与其他网站编辑器相反,网站画家不仅支持网站的绝对布局,而且还能够创建动态大小的元素:想要横跨屏幕左侧的侧栏?需要底部菜单区域?还是两个?没有与WebsitePainter的问题。只需使用编辑器的“布局容器”即可。
4、【创建HTML,PHP和ASP页面】
Websitepainter WebsitePainter不仅限于创建HTML页面,还可以用它来创建PHP,ASP和其他页面。简单的设置一个页面的扩展名,WebsitePainter会为你完成剩下的工作。使用HTML-Code元素,您甚至可以直接编辑您的PHP,ASP或WebsitePainter中的任何代码。
5、【完全控制生成的HTML代码】
如果您需要更多的关于WebsitePainter生成的HTML代码的控制,您也可以自己编辑它。只需右键单击任何元素,然后选择菜单“HTML代码...”。在这里,您可以查看为该元素生成的HTML代码,甚至可以插入自己的HTML属性,JavaScript处理程序等等。
6、【通过Unicode支持所有语言】
WebsitePainter支持Unicode,这意味着可以使用任何语言创建网站,无论您是喜欢英语,德语,韩语,中文,俄语,日语。
FillMode:如何通过渐变,颜色或图像文件填充形状
GradientStyle:如果fillmode为'Gradient',则可以在此处选择渐变样式。 支持'水平','垂直'和'web2.0'。
DarkeningFactor:当FillMode为'Gradient'且GradientStyle为'Web2.0'时,可以在此处更改颜色的亮度。 选择介于0和100之间的任何值,0表示非常明亮。
透明度:0表示不透明,100表示100%透明
UseHoverStyles:如果您希望当鼠标光标在其上方移动时形状具有不同的颜色(有时对于超链接形状是可取的),只需在该形状的属性窗口中选中“UseHoverStyles”复选框并选择一些颜色。 悬停样式不会显示在编辑器中,只需单击“发布 - >预览”即可测试它们。
1、内置自动图像调整大小。
2、更快的网站上传。
3、新的“静态”画廊模式。
4、改进的图像质量。
5、智能报价过滤器。
6、与更多PHP Web服务器的兼容性。
7、未保存的更改指示器。