 网页操作模拟器 最新版v1.0网页操作模拟器 最新版v1.0官方下载
网页操作模拟器 最新版v1.0网页操作模拟器 最新版v1.0官方下载
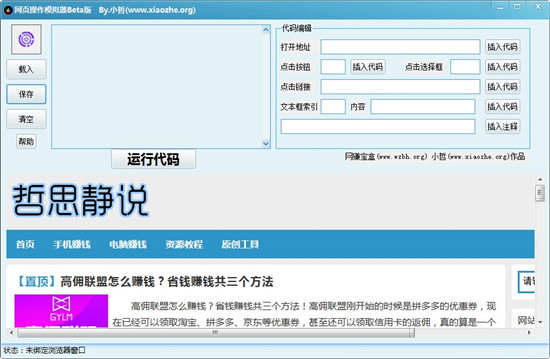
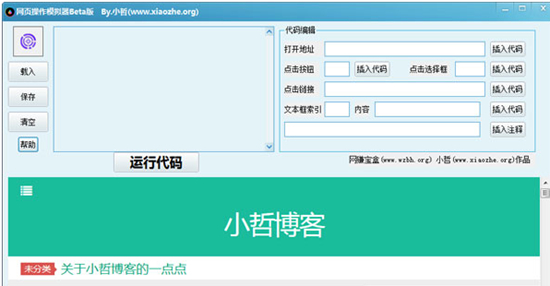
网页操作模拟器是一款网页操作模拟器,它可以帮助用户们去模拟器网页端,让用户们可以通过软件去模拟器网页上的各种操作,从而可以让用户们更好的去开发网页辅助工具,以及了解到这些工具在网页端的具体操作和效果,所以想要开发网页工具的用户,快来试试吧!
1.支持库:这个是帮助文档,双击一项即可查看代码,右键可以直接放入代码到编辑区域
2.网页分析区:工具能够自动探测网页组件,并且能够标记网页组件编号。
3.例程:简而言之就是脚本例子,双击即可打开查看
4.快捷代码编辑区:提供快捷操作,只需要出入编号即可执行加入代码
5.浏览器,软件编辑区自带一个浏览器,供调试使用
6.编译信息:输入编译信息将在编译时使用本信息,如果不填自动使用自带信息

1、打开链接:地址(必须以http开头,执行时会等待10秒)
2、点击按钮:按钮ID,索引,名称
3、点击选择框:选择框点击:ID,索引,名称
4、点击链接:ID,索引,名称
5、写文本框内容:文本框索引+内容6、注释:注释内容

1、修复已知bug
2、优化操作体验