 Site Palette (网站调色板)最新版1.8Site Palette (网站调色板)最新版1.8官方下载
Site Palette (网站调色板)最新版1.8Site Palette (网站调色板)最新版1.8官方下载
 Flash小游戏下载js脚本 绿色版v1
Flash小游戏下载js脚本 绿色版v1 左小皓视频号上传工具 绿色免费
左小皓视频号上传工具 绿色免费 天翼云盘大文件网页直接下载插件
天翼云盘大文件网页直接下载插件 豪哥全国手机号生成器 免费电脑
豪哥全国手机号生成器 免费电脑 域链接更新工具 免费版v2.0
域链接更新工具 免费版v2.0 Browser History Examiner 官方
Browser History Examiner 官方 面兜兜快手客服聊天助手 官方版v
面兜兜快手客服聊天助手 官方版vSite Palette是一款网站调色板,主要是帮助用户们可以从网站上获取该网页的基本色调,然后可以一键生成完整的调色板,让用户们进行网页开发的时候,直接导入,节省了大量的时间和精力,所以有需求的用户,快来下载试试吧!
1.中位数
在3D模型中将相似的颜色聚类,按体积对其进行排序,并为每个块返回基色
2.材料设计
基于Android SDK中的Palette类
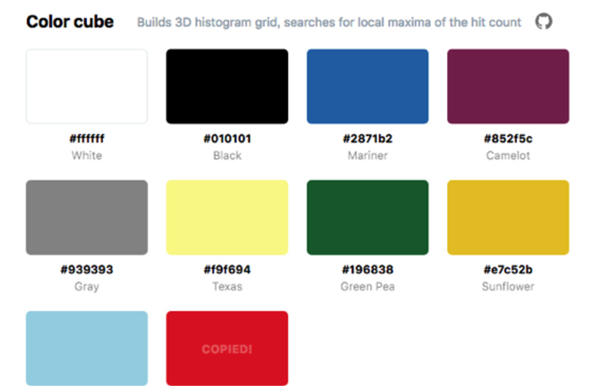
3.色块
建立3D直方图网格,搜索点击数的局部最大值

2.Site Palette插件安装成功后会在右上角出现一个Site Palette 按钮,当要获取页面配色时只要点击该图示就会自动产生色彩资讯页面。

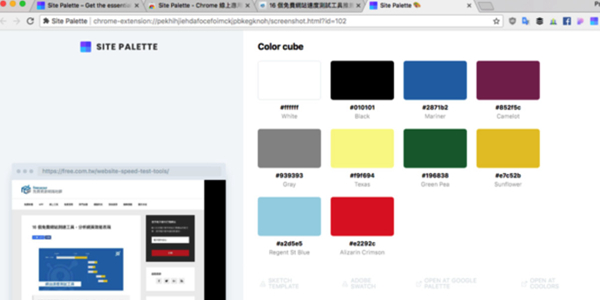
3.用户可以打开一个页面后,点击Site Palette 产生的色彩资讯页面,包括左边有一张网页截图,右边则是主要色彩部分,会有颜色预览、色码和色彩名称等资讯。如下图所示:

4,只需要点击你要的色块,就可以轻松复制其颜色代码。

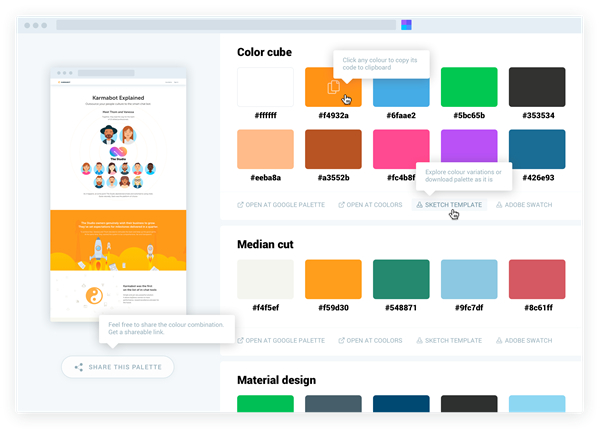
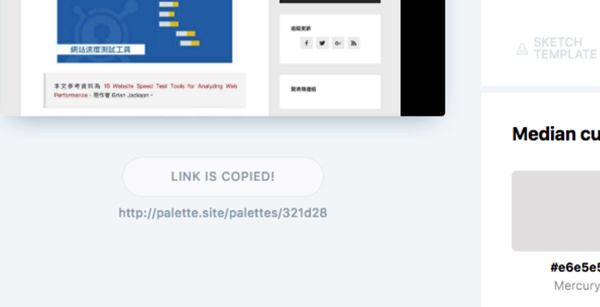
5.另一个比较实用的功能就是Share This Palette。可产生分享链接,因为chrome插件在产生色彩资讯时是直接显示于浏览器中,如果要分享给其他人,必须产生链接才形,产生后就能复制底下网址让其他人看到一样的画面。

6.Site Palette 可将看到的色码快速汇出为 Sketch 适用的格式,只要点选下方对应按钮即可,除此之外,也能把颜色丢进 Google Palette 和 Coolors 服务来创造更多可能性。

1.修复已知bug
2.优化操作体验