 Axure RP Prov9.0.0.3665Axure RP Prov9.0.0.3665官方下载
Axure RP Prov9.0.0.3665Axure RP Prov9.0.0.3665官方下载
 复杂密码生成器最新版(SecureMyB
复杂密码生成器最新版(SecureMyB VeraCrypt最新版(分区加密软件)
VeraCrypt最新版(分区加密软件)  微盾防盗链专家官方版(防盗链软
微盾防盗链专家官方版(防盗链软 安腾文档加密软件官方版(电脑文
安腾文档加密软件官方版(电脑文 双龙加密大师绿色免费版(强大的
双龙加密大师绿色免费版(强大的 超级加密3000绿色版(文件加密软
超级加密3000绿色版(文件加密软 便携式文件夹加密器绿色版(文件
便携式文件夹加密器绿色版(文件
Axure RP Pro中文版是一款辅助产品设计,网页原型设计的工具。Axure RP Pro中文版就是一款这样的软件,axure rp 是能够快速创建应用软件或Web网站的线框图、原型和规格说明文档的设计工具。
Axure RP Pro,1分钟视频深入了解!
汉化流程
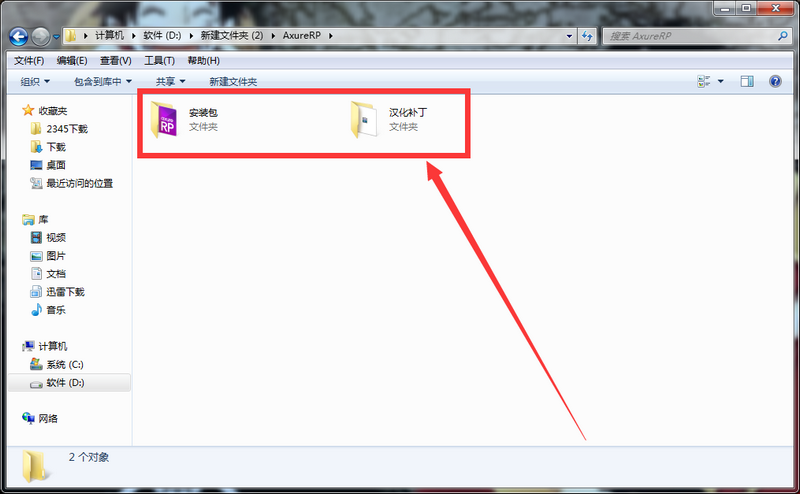
1.解压压缩文件得到安装软件和汉化补丁,两个文件夹.(如下图)

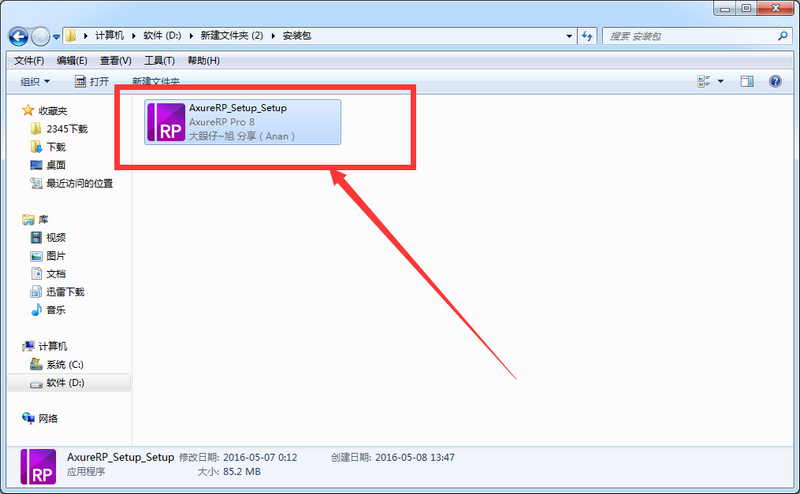
2.双击安装包内的"安装包"安装完成.(如下图)

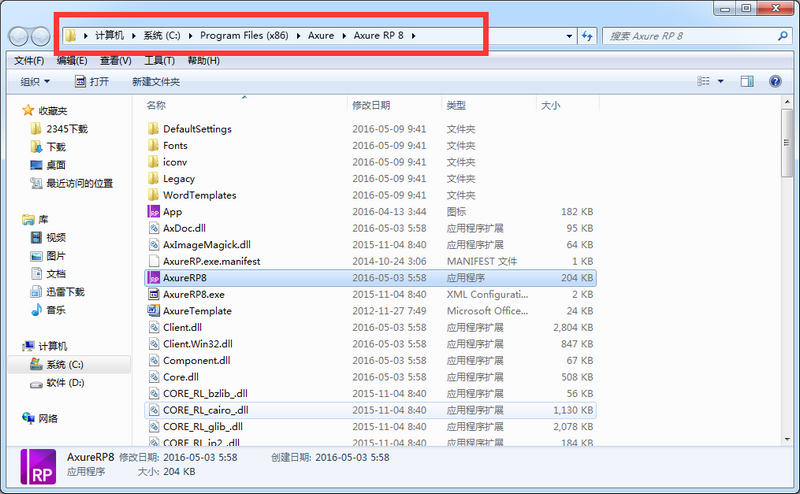
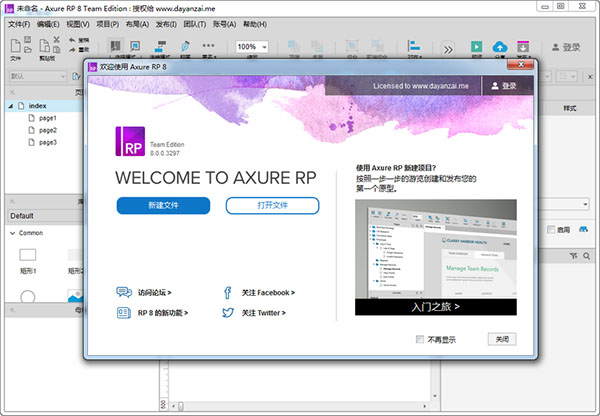
3.打开软件安装完成所在的页面.(如果忘记安装到哪了可点击属性查看)

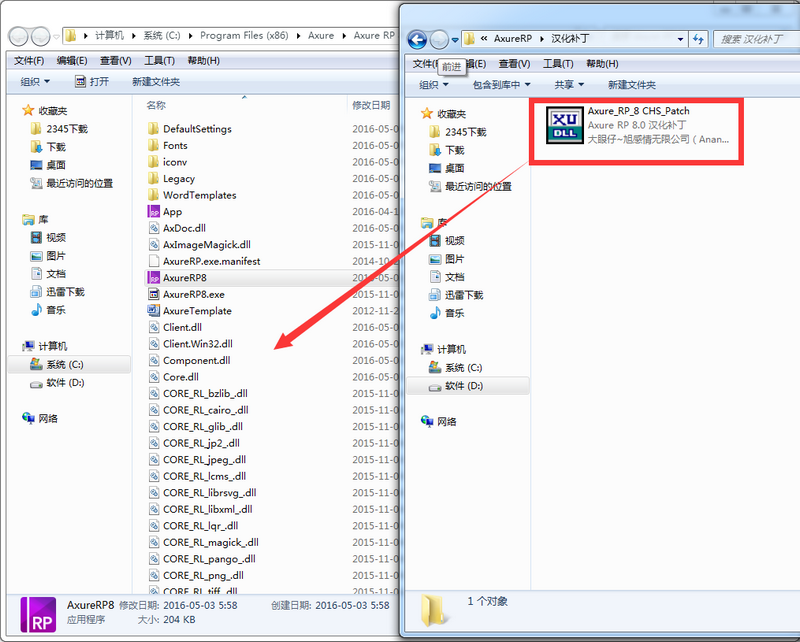
3.接着把“Axure_RP_8 CHS_Patch”移至软件跟目录.(如下图)

4.打开“Axure_RP_8 CHS_Patch”点击开始

5.打开Axure RP Pro,已被汉化,可正常使用。

 4、分析和设计的完美结合当深思熟虑的解决问题和细心的设计融合在一起时,就会创造出最好的体验。Axure RP将强大的设计工具,SVG导入和Sketch集成与世界一流的原型设计相结合,让您可以为利益相关者和客户带来惊喜。
4、分析和设计的完美结合当深思熟虑的解决问题和细心的设计融合在一起时,就会创造出最好的体验。Axure RP将强大的设计工具,SVG导入和Sketch集成与世界一流的原型设计相结合,让您可以为利益相关者和客户带来惊喜。官方简介
Axure RP Pro 8 中文汉化版是美国 Axure Software Solution 公司旗舰产品,Axure RP Pro 8中文版是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。AxureRP Pro 8 汉化版作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。

Axure RP Pro 8 中文版已被一些大公司采用。Axure RPPro汉化版的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
Axure RP Pro 8中文版的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的线框图。不用进行编程,就可以在线框图上定义简单连接和高级交互。在线框图的基础上,可以自动生成HTML(标准通用标记语言下的一个应用)原型和 Word 格式的规格。

功能特色
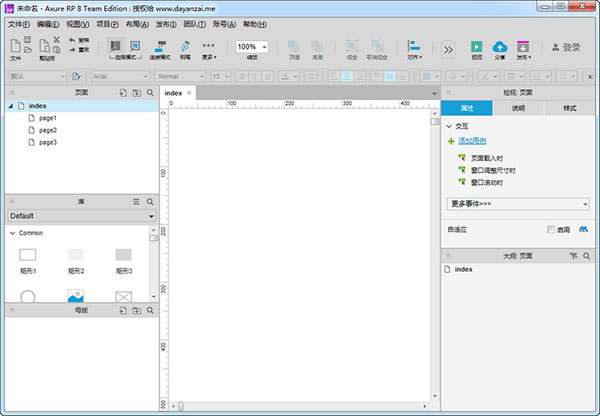
1.导航面板
在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
2.页面的添加、删除和重命名
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page”按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
3.页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
4.控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
5.添加控件
从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
6.操作控件
添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object工具栏上的按钮进行。
7.编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
8.注释
可以为控件添加注释,以说明控件的功能。
9.添加注释
在线框图中选择控件,然后在控件注释和交互(Annotations andInteractions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
10.自定义字段(Fields)
通过主菜单Wireframe->CustomizeAnnotation Fields and Views 或点击面板上Annotations头部的“CustommizeFields and Views” 然后在弹出的 CustommizeFields and ,Views对话框中可以添加、删除、修改、排序注释字段。
11.脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
12.页面备注
页面备注可对页面进行描述和说明。
13.添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
14.管理页面备注
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不15.同类别的页面备注。

使用技巧
1.控件的交互
控件交互面板用于定义线框图中控件的行为,Axure RP Pro汉化版包含定义简单的链接和复杂的RIA行为,所定义的交互都可以在将来生成的原型中进行操作执行。
在控件交互面板中可以定义控件的交互,交互事件(Events) 、场景( Cases)和动作(Actions)组成:
用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter 和 OnMouseOut;
每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;
每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
2.定义链接
下列步骤说明如何在按钮控件上定义一个链接:
1.首先,拖拉一个按钮控件到线框图中,并选择这个按钮;
2.然后,控件交互面板中鼠标双击“OnClick”这个事件,这时会出现“Interaction CaseProperties”对话窗,在这个对话框中可以选择要执行的动作;
3.在“Step 2”中,勾选“Open Link in Current Window”动作。
4.在“Step 3”中,点击“Link”,在弹出的Link Properties 对话框中可以选择要链接 的页面或其它网页地址 。
除了上面的步骤,加入一个链接的最快的方法是单击控件交互面板顶部的“QuickLink” ,在弹出的 Link Properties对话框中选择要链接的页面。
3.设置动作
除了简单的链接之外,Axure还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执行。以下是 Axure所支持的动作:
Open Link in Current Window:在当前窗口打开一个页面
Open Link in Popup Window:在弹出的窗口中打开一个页面
Open Link in Parent Window:在父窗口中打开一个页面
Close Current Window:关闭当前窗口
Open Link in Frame:在框架中打开一个页面
Set Panel state(s) to State(s):为动态面板设定要显示的状态
Show Panel(s):显示动态面板
Hide Panel(s):隐藏动态面板
Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏)
Move Panel(s):根据绝对坐标或相对坐标来移动动态面板
Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值
Open Link in Parent Frame:在父页面的嵌框架中打开一个页面
Scroll to Image Map Region:滚动页面到
Image Map 所在位置
Enable Widget(s):把对象状态变成可用状态
Disable Widget(s):把对象状态变成不可用状态
Wait Time(s):等待多少毫秒(ms)后再进行这个动作
Other:显示动作的文字说明
4.多个场景
一个触发事件可以包含有多个场景,根据条件执行流程或互动。
5.事件
Axure支持一个页面层级的触发事件:OnPageLoad,这个事件在原型载入页面时触发。
页面 OnPageLoad事件在页面备注面板中的Interactions 子面板中定义,OnPageLoad为事件添加场景的方式与控件事件相同